现代浏览器更新迭代日新月异,增加了很多新的属性方法去操作DOM,其中 classList 属性就为我们带来了很大的便利,可以很轻松在元素中添加,移除及切换 CSS classname。
JS中对象和属性的连续赋值
Solidity 解决 SPDX license identifier not provided in source file 问题
使用 solcjs 编译 solidity 文件,出现 Warning: SPDX license identifier not provided in source file 日志,导致 sol 文件编译失败。
Vue 打包优化之 externals 抽离公共的第三方库
使用 @vue/cli 脚手架构建的 Vue 全家桶项目,默认配置下,打包后会把 vue、vue-router、axios、vuex、element-ui、echarts 等公共库打包在一起,导致基础 chunk、vendor 包体积特别大,有时一个文件能达到 3-5MB,这会大大影响首次加载速度。因此需要抽离第三方公共库,配合使用 CDN 加速。
Svelte 实现 keypress 快捷键功能
有些框架中内置了常用的事件修饰符和按键修饰符,例如:Vue 中就提供了按键 .enter(.13),修饰键 .ctrl、.alt、.shift、.meta等修饰符,简化了很多快捷键功能的实现。在 Svelte 中也提供了 preventDefault、stopPropagation、once 等事件修饰符,但是没有内置快捷键修饰符。
Shell 中常用 Date 日期的计算
在使用 Crontab 定时任务和 Shell 脚本切割 Nginx 日志文件时,要用到时间戳、当月、上月、下月、上月初、上月末、下月初、下月末等等,其中有些日期不能直接获取,需要经过一定的计算才能得到。
阻止移动端 touchmove 与 scroll 事件冲突
在移动端开发过程中,如果要实现一个元素或按钮的拖动定位,会出现很多坑。例如:元素上下移动过程中,会触发 body 的 scroll 事件,导致整体的位置偏移,这时就需要 阻止移动端 touchmove 与 scroll 事件冲突 。
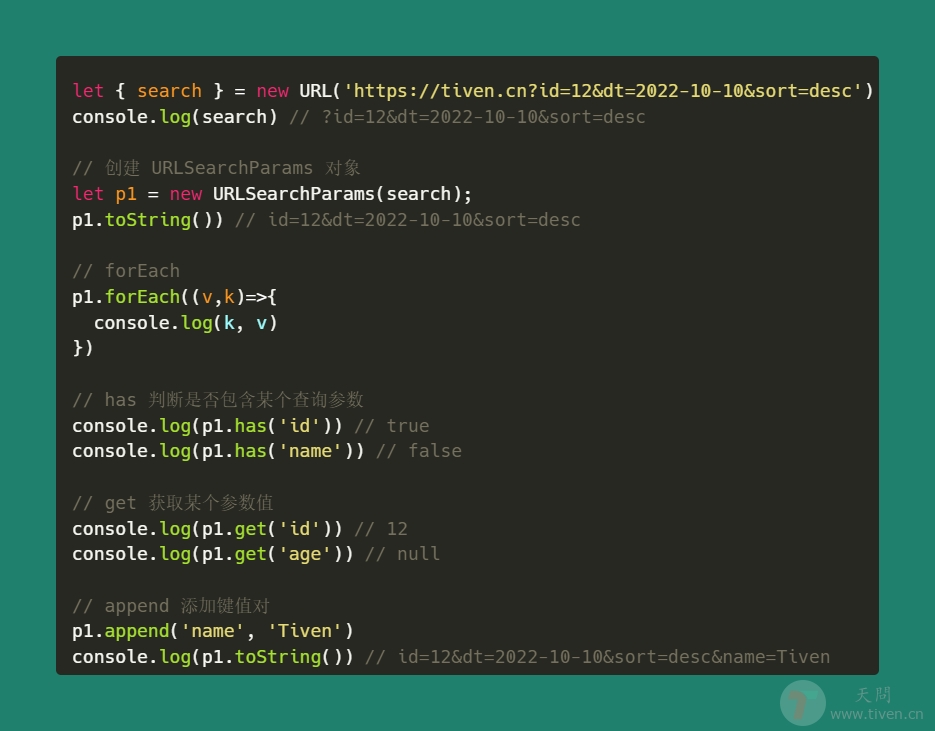
URLSearchParams快速解析URL查询参数
前端代码统计工具cloc的安装与使用
怎么来衡量一个web端项目的大小,一是看页面多少,二是看源代码行数。页面多少比较好统计,通过 Router 的配置大概就能知道。但是源代码行数,如果要一个文件一个文件去计算,那就费了劲了。有问题有需求,就会有人造轮子。本文就介绍一下 代码统计工具cloc的安装与使用。