在使用 VantUI 开发 H5 应用时,引入了 Popover 气泡弹出框组件,其中弹出位置参数设置的是 placement="bottom-end",但是最后 Popover 弹出层的位置出现了错乱,没有在指定的位置展示。
一、代码展示
1 | |
二、位置错乱原因
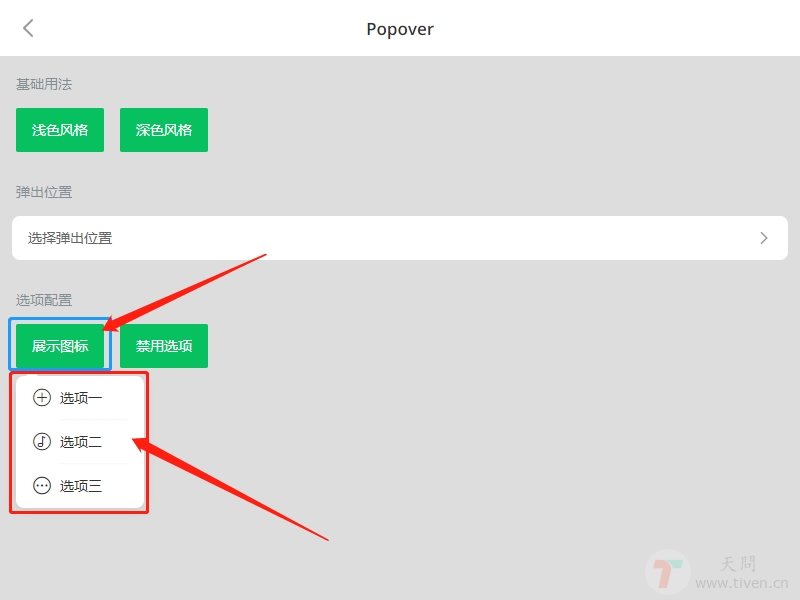
如上图所示,触发元素(按钮)正常情况下是跟随文档流布局,Popover 弹出层的位置会正常展示。但是如果设置了 绝对定位 position: absolute;,脱离了文档流,所以最后弹出的浮层却在别的位置展示。
F12打开控制台,审查元素发现触发元素外层包裹的 .van-popover__wrapper 宽高为 0x0 ,位置也和内部元素不在一起。
三、解决办法
去掉触发元素(按钮)的定位,将定位加到 .van-popover__wrapper 包裹元素上。修改样式,如下:
1 | |
完美解决,耐思 ^_^
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2022-08-02
最后更新: 2023-07-17
本文标题: Vant中Popover气泡弹出框位置错乱问题解决
本文链接: https://www.tiven.cn/p/ab054a05/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2022-08-02
最后更新: 2023-07-17
本文标题: Vant中Popover气泡弹出框位置错乱问题解决
本文链接: https://www.tiven.cn/p/ab054a05/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!