position 属性规定元素的定位类型。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
其中fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。但是页面中如果嵌套了iframe,该是怎么定位呢?一起来看看。
- 主页面
index.html
1 | |
iframe嵌套页面innerPage.html
1 | |
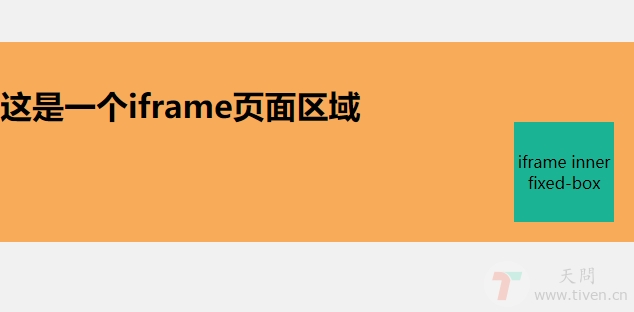
- 浏览器展示效果
总结
fixed相对于浏览器窗口进行定位。其中iframe是一个独立的窗口,所以在iframe中的fixed定位,是相对于当前所在的iframe。
欢迎访问:个人博客地址
本文作者: Tiven
发布时间: 2019-09-02
最后更新: 2023-07-17
本文标题: iframe中的fixed定位
本文链接: https://www.tiven.cn/p/702202dd/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2019-09-02
最后更新: 2023-07-17
本文标题: iframe中的fixed定位
本文链接: https://www.tiven.cn/p/702202dd/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!