tailwindcss 是一个优秀的 CSS 原子化框架,大大降低了使用者对 classname 命名的心智负担。在 PC 端web项目中配合 antd 框架使用,可以极大提高开发效率,但是按照官网文档进行集成使用,大概率会遇到本文所提到的tailwindcss与antd样式冲突问题。
一、项目依赖
- package.json
1 | |
二、问题解决
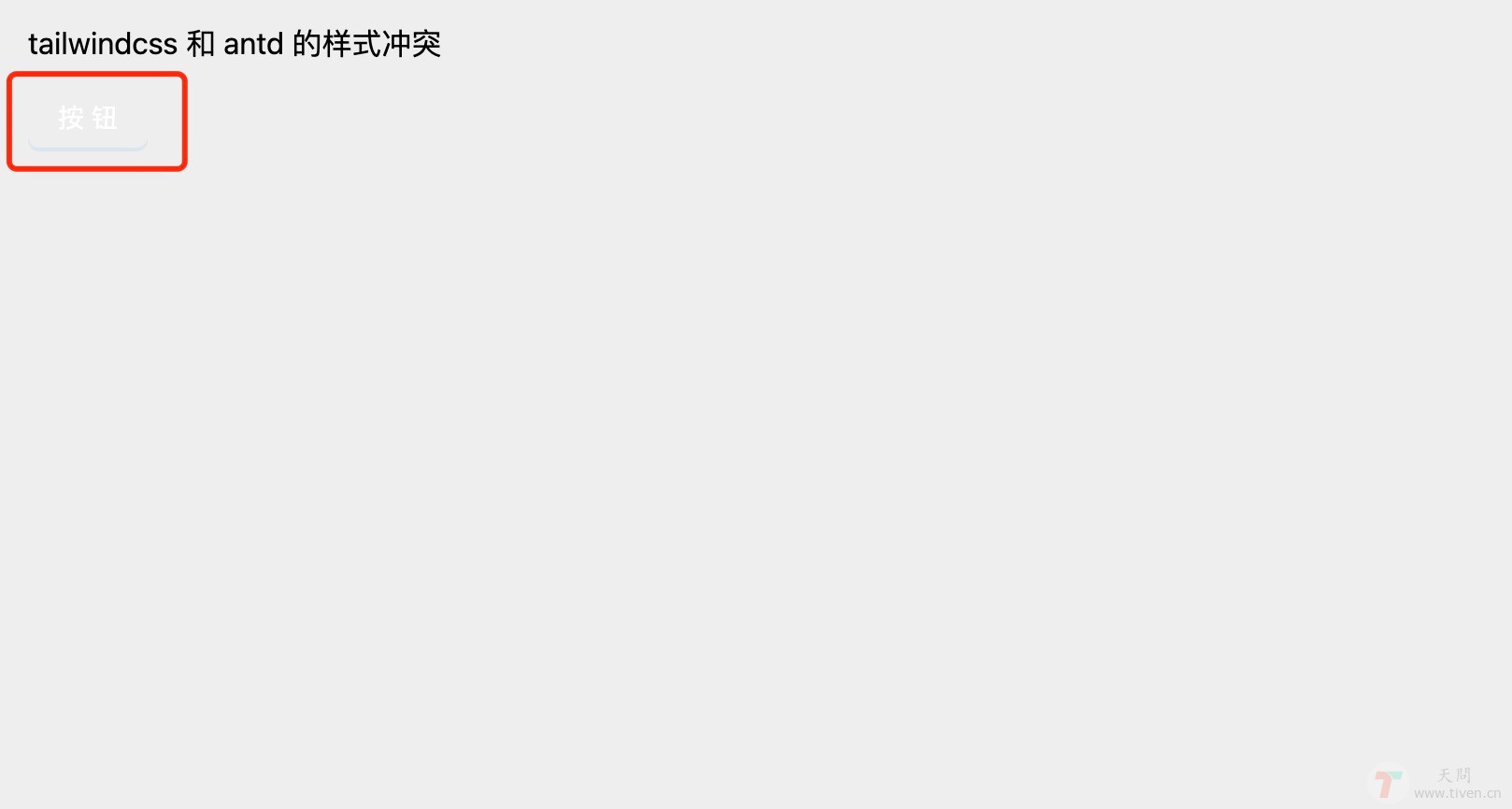
- 问题原因:在使用 tailwindcss 时,会导入大量的 tailwindcss 默认属性,而默认样式中
button, [type='button']包含了background-color: transparent;从而导致 antd Button 按钮背景色变成透明。 - 解决办法:禁止 tailwindcss 的默认属性,配置
tailwind.config.js,corePlugins.preflight设置为false。
1 | |
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-08-20
最后更新: 2023-08-28
本文标题: tailwindcss与antd样式冲突
本文链接: https://www.tiven.cn/p/2baa232b/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-08-20
最后更新: 2023-08-28
本文标题: tailwindcss与antd样式冲突
本文链接: https://www.tiven.cn/p/2baa232b/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!