最近开发Vue项目过程中遇到一个问题,在给 <router-link /> 添加 @click 点击事件时,不起任何作用,后来经过查阅文档才得知,给一个封装的组件上直接添加原生事件需要使用 .native 修饰符。
再见2021,你好2022
基于node和npm的命令行工具——tive-cli
前端开发过程中经常会用到各种各样的脚手架工具、npm全局工具包等命令行工具,如:Vue脚手架@vue/cli、React脚手架create-react-app、node进程守卫工具pm2、本地静态服务工具serve、代码格式化工具prettier等等。因此也自行开发了一套基于node和npm的命令行工具集,主要封装了自动化shell脚本工具和开箱即用的Vue全家桶模板工具。
Vue3学习与实战 · 组件通信
在使用Vue3构建中大型web应用时, 组件通信 肯定是不可避免的。本文就具体介绍一下使用Vue3的 props、 $emit、expose / ref、$attrs、v-model、provide / inject、Vuex、mitt 等方式进行组件通信。
使用 nvm 管理不同版本的 node 与 npm
现在前端开发的生态,绝大部分都是基于Node.js,而node的版本也在日新月异的变化着。很多CLI脚手架、npm工具依赖的node版本都有所差异,所以为了更好的管理node版本,nvm 就应运而生了。
有时需要克服心理恐惧,才能做的更好
CSS3学习与总结 · filter滤镜让个人网站一秒变成灰色系列
2021年12月13日是第八个 国家公祭日 , 悼血与火浸染之地,祭抗战死难之生灵 ,国家各种官网和各大在线电商,都把网站设置为灰色系列,以此来悼念历史,缅怀先烈。本文就介绍一下使用CSS3的filter滤镜属性让个人网站一秒变成灰色系列的具体方法。
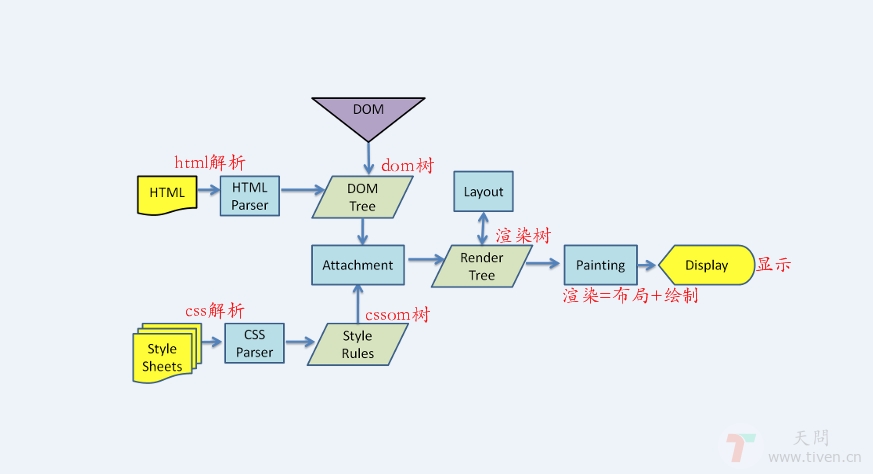
浏览器的渲染流程--重排、重绘、合成
HTML、CSS、JavaScript 数据,经过浏览器中间渲染模块的处理,再加上重排、重绘、合成的一个个环节,才最终输出为屏幕上的像素视图画面。本文就逐一介绍重排、重绘、合成的基本概念、触发时机、影响范围以及其优化策略。
Vite+Vue3+Vant快速构建项目
随着Vue3 和 Vite 版本的不断更新完善,开发体验有了质的飞跃。因此,越来越多的大厂也逐步拥抱 Vue3。
利用Vite 脚手架工具可以很轻松生成以 Vue3 为模板的项目,但是作为Vue全家桶的 vue-router、vuex、axios等成员,需要自己一个一个去配置。于是便自行开发了本文讲到的 tive-cli 脚手架模板工具,只需短短几个命令便能快速生成配置健全的Vue3全家桶项目,并且集成了VantUI,内置了rem移动端适配,真正做到了开箱即用。