如何读懂市场以及合理交易是一个庞大且复杂的命题,包含诸多方面的内容,接下来将从复盘、感知赚钱效应、情绪周期、交易逻辑与技巧等多方面来进行详细阐述。
字数:4.7k 阅读时长:15分钟
Warning with use client directive with Vite
字数:146 阅读时长:1分钟
Tauri 应用 input 输入自动大写问题定位解决
字数:271 阅读时长:1分钟
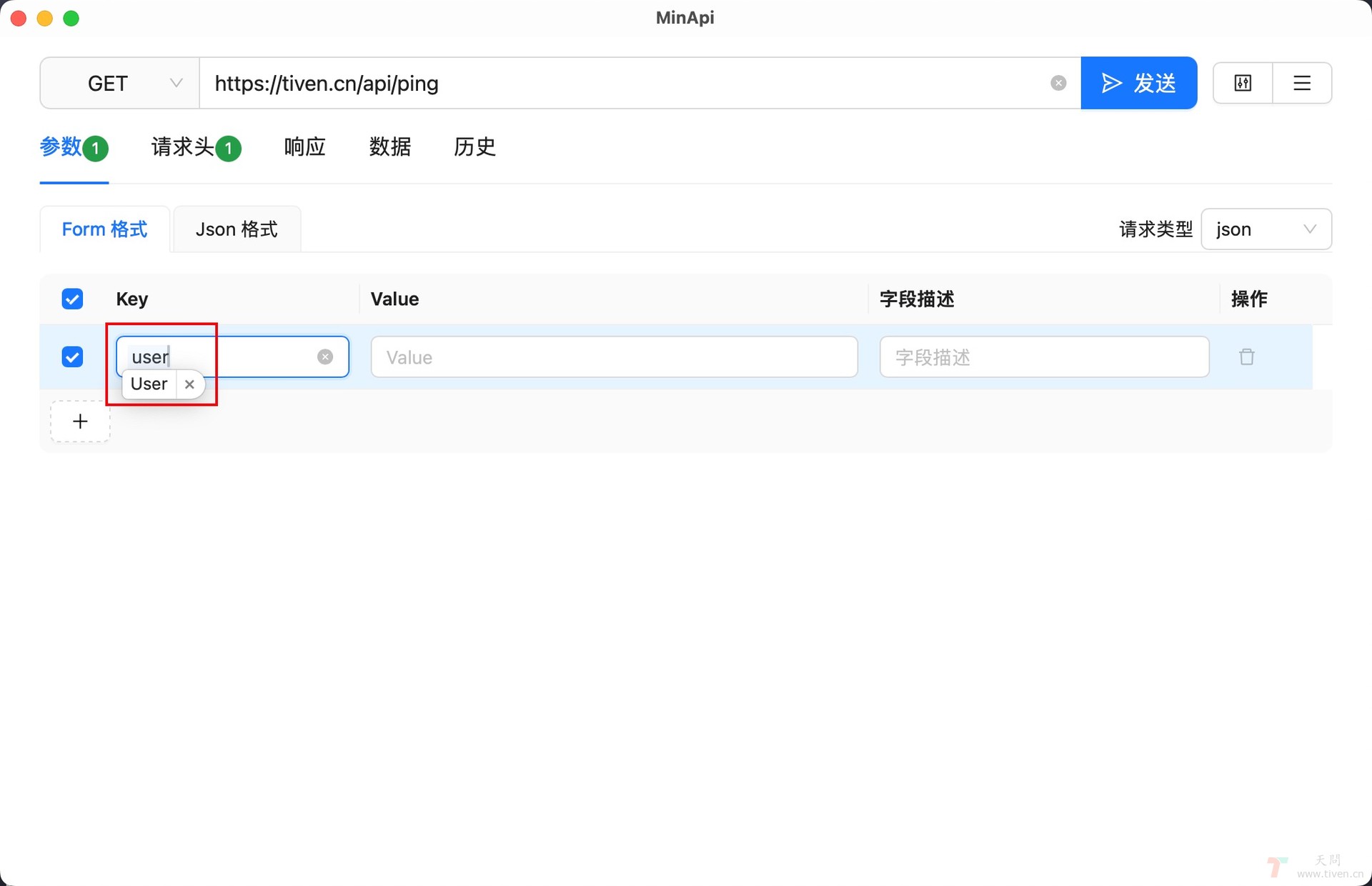
使用 Tauri + React 开发 MinApi(http api接口测试工具) 时,在 Mac 系统中遇到一个很奇怪的问题:在 input 输入框中输入内容时,如果输入的是全小写英文字母,会自动将首字母转换为大写,效果如下图所示。
QuotaExceededError: The quota has been exceeded
字数:154 阅读时长:1分钟
最近开发 MinApi(http接口请求工具)时,出现一个错误:QuotaExceededError: The quota has been exceeded1.。经查询得知,该错误是因为浏览器的 localStorage 存储空间已满。
Node.js自动化处理TOML文件
字数:915 阅读时长:3分钟
在软件开发过程中,自动化处理配置文件是一种常见的需求。TOML(Tom’s Obvious, Minimal Language)是一种用于配置文件的简单易读的格式。本文将展示如何使用Node.js和一些流行的库来自动化读取、修改并写入TOML文件。
Node.js + Axios 上传附件到 Gitee 仓库指定 Release
字数:1k 阅读时长:4分钟
在软件开发过程中,自动化发布流程是提升效率的关键环节之一。本文将介绍如何使用 Node.js 和 Axios 库来自动化地向 Gitee 仓库的最新版本中上传发布包。通过读取项目中的 package.json 文件,获取版本信息,并自动将构建好的包文件上传到 Gitee 的对应版本发布中。
URI.js:JavaScript中的URI处理利器
字数:575 阅读时长:2分钟
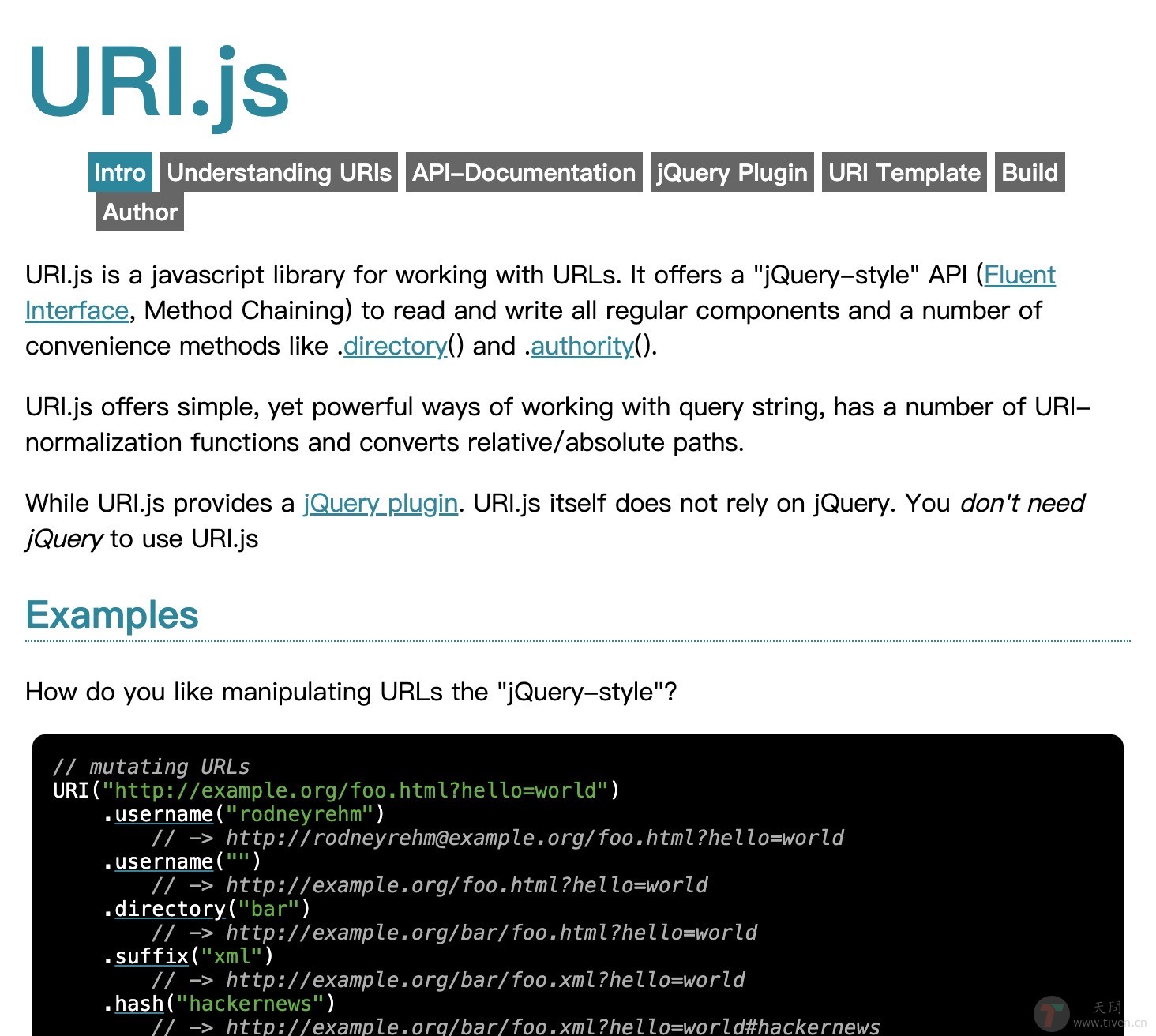
在Web开发中,经常需要对URL进行解析和操作。URI.js是一个强大的JavaScript库,它提供了一整套工具来简化这些任务。本文将介绍URI.js的一些常用方法和API,包括如何获取文件名和解析URI。
Linux使用chmod命令修改文件和目录权限
字数:729 阅读时长:2分钟
在Linux操作系统中,文件和目录的权限管理是保证系统安全性的关键。chmod命令是调整这些权限的常用工具。本文将详细介绍如何使用chmod命令来设置和修改文件与目录的权限,同时强调安全最佳实践。