electron 内置了 autoUpdater 自动更新功能,但是服务配置有些复杂,最后选择了 electron-updater 工具插件,这里就讲讲如何配置 electron-updater 来自动更新升级应用。
一、项目依赖和 scripts
安装 electron-updater 和 electron-log
1 | |
package.json 完整配置如下:
1 | |
二、配置打包参数
- electron-builder.yml
1 | |
其中最后三行的 public 参数配置是 electron-updater 更新的关键。http://localhost:3000/ 本地调试用,下载速度很快,上线了可以换成正式域名服务。
- dev-app-update.yml
1 | |
三、主要更新逻辑
新建文件 src/main/autoUpdater.js
1 | |
其中 helper.js 是封装的持久化数据相关操作方法。
1 | |
在主进程 app.whenReady 中调用封装的 autoUpdateInit 初始化方法
1 | |
四、打包调试
因为 electron-updater 在本地开发环境不会去检测更新,所以需要打包后进行操作。electron-updater 更新检测主要是检测服务端的 latest.yml (Mac软件是生成的是 latest-mac.yml ) 文件中的 version 信息,而这个版本号就是根据 package.json 中 version 生成的。
假定
package.json中version: 1.0.0,系统为 MacOS。
调试步骤如下:
- 执行打包
1 | |
- 在生成的安装包文件在
dist目录,找到.dmg后缀的文件 - 安装
- 修改 package.json ,升级版本号改为
version: 1.1.0。 - 再次执行打包命令
- 启动本地的静态文件服务,这里推荐使用
serve工具包,全局安装 serve 。
1 | |
- 在项目根目录下执行
serve dist命令,这个命令作用就是把 dist 目录下所有的文件变成静态资源,通过http请求拿到对应的资源。 - serve 提供的静态服务默认在
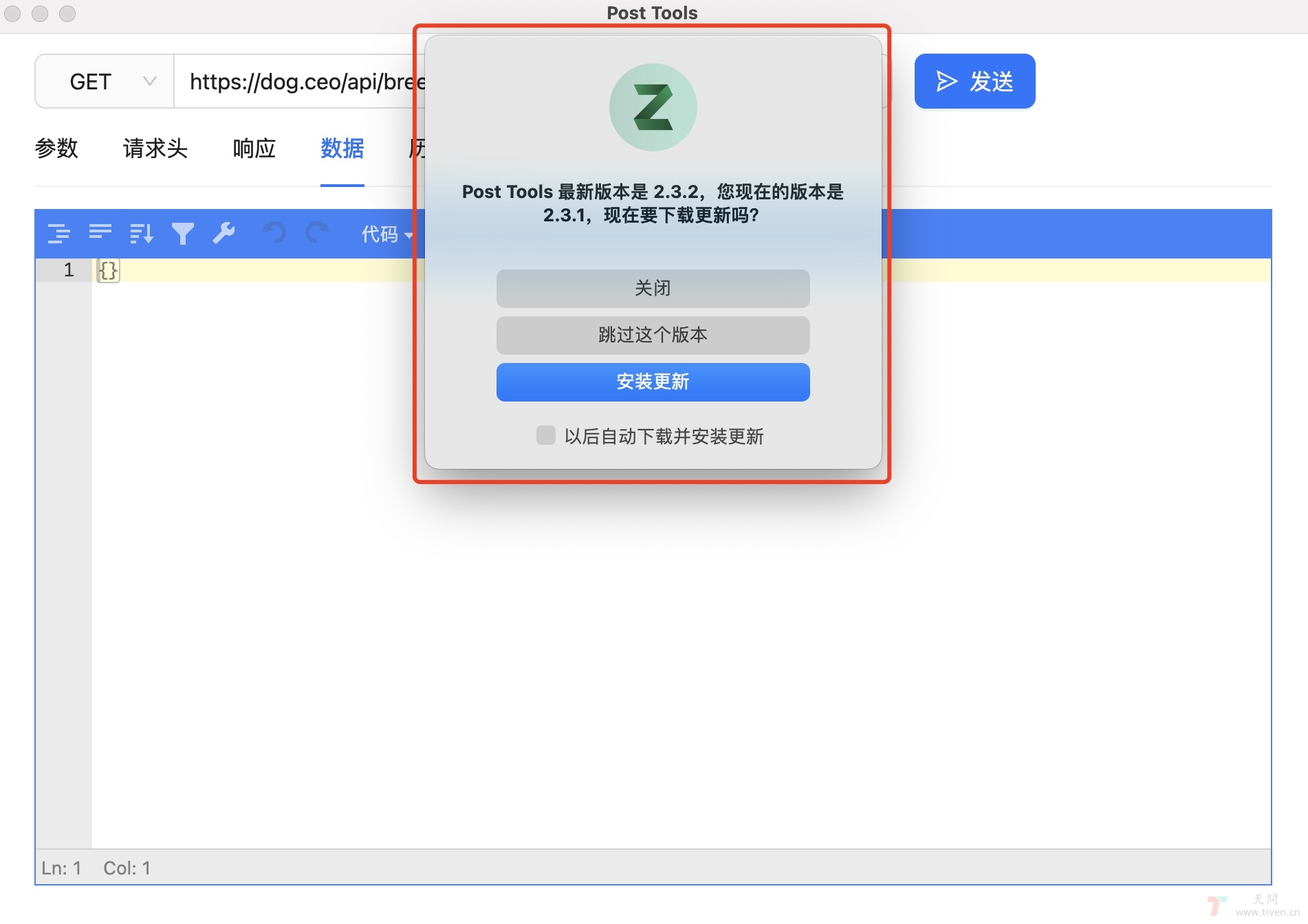
3000端口,如果被占用,会给出一个随机端口,记得修改上边electron-builder.yml和dev-app-update.yml对应的地址。一切正常的话,访问 http://localhost:3000/latest-mac.yml 就能看到对应资源。 - 一切就绪后,启动步骤3安装的应用。等待几秒就能看到上图所示的更新提醒。
- 注意:MacOS 中需要配置证书,不然检测更新的时候可能会出现问题,这个可以自己生成代码签名证书。可参考:Mac 配置自建证书。
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-07-05
最后更新: 2023-07-17
本文标题: electron-updater 自动更新升级应用
本文链接: https://www.tiven.cn/p/f660fd88/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-07-05
最后更新: 2023-07-17
本文标题: electron-updater 自动更新升级应用
本文链接: https://www.tiven.cn/p/f660fd88/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!