三年疫情已经远去,大数据 已被千家万户所熟知。随着大数据的流行,很多公司数据大屏到处可见。作为前端开发,也面对着各式各样花里胡哨的UI设计,会经常遇到一个图表配上各种渐变色。本文就讲讲在 Echarts 中如何配置渐变色。
前言
众所周知,echarts 默认是以 Canvas 为画布绘制各种图形的。所以不能用 CSS3 的方式设置渐变色。
有需求当然就会有解决办法,echarts 内置了 echarts.graphic 渐变生成器。
echarts.graphic.LinearGradient
示例:
1 | |
参数说明:
- 前四个参数用于配置渐变色的起止位置,这4个参数依次对应 右 / 下 / 左 / 上 四个方位,上边 0 0 0 1 则表示是从上到下的渐变。
- 第5个参数则是一个数组,用于配置颜色的渐变过程,每一项为一个对象,包含 offset 和 color 两个参数。offset 的范围是 0 ~ 1 , 用于表示位置,color 表示颜色。
- 以上生成的渐变色用 CSS3 来写就是这样:
1 | |
echarts 渐变色配置示例
简单封装一下 echarts.graphic.LinearGradient 方法
1 | |
echarts 配置:
1 | |
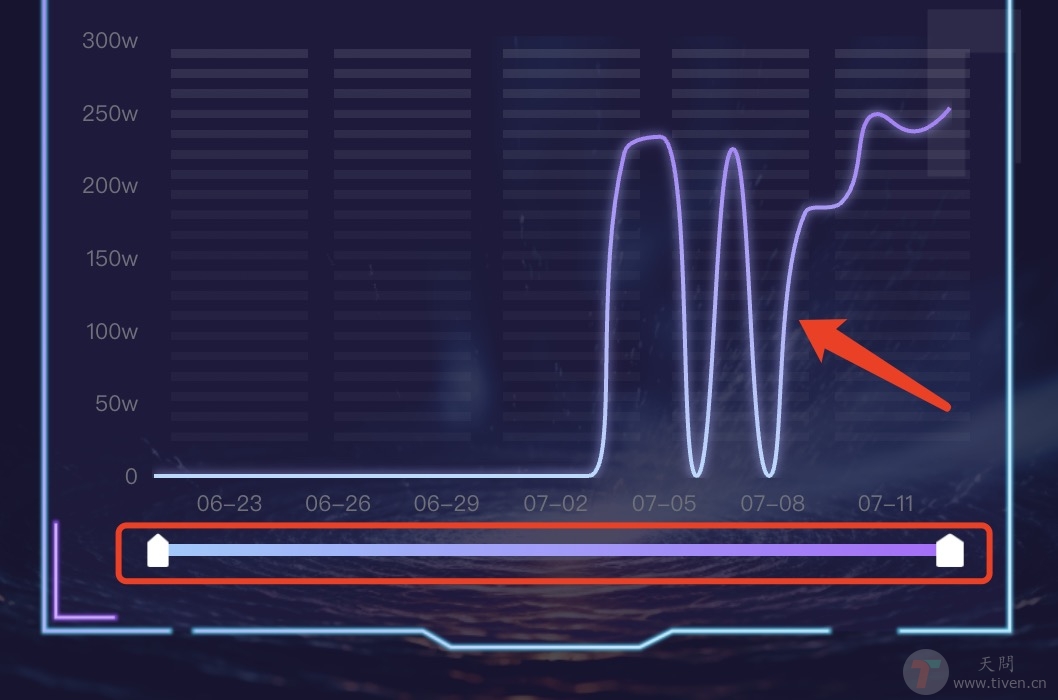
上边 echarts 配置了 lineStyle.color 和 dataZoom fillerColor 渐变色,最后展示效果如上图所示。
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-04-05
最后更新: 2023-07-17
本文标题: echarts.graphic.LinearGradient 生成渐变色
本文链接: https://www.tiven.cn/p/e03449a3/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-04-05
最后更新: 2023-07-17
本文标题: echarts.graphic.LinearGradient 生成渐变色
本文链接: https://www.tiven.cn/p/e03449a3/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!