MVVM 是一种软件架构模式,用于在应用程序中有效地分离用户界面、应用逻辑和数据模型。它的三个核心组件,Model、View 和 ViewModel,共同协作以实现数据驱动的编程。让我们分别看看在Vue和React中,这三个组件是如何体现和工作的。
一、MVVM架构
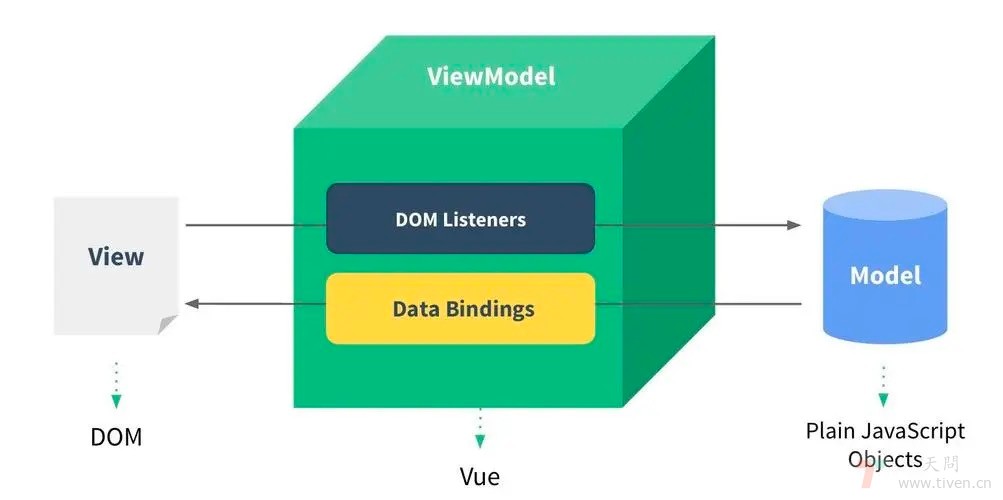
MVVM 是一种软件架构模式,用于在应用程序中分离用户界面(UI)、应用逻辑和数据模型。它的全名是 Model-View-ViewModel,每个部分都有不同的职责:
- Model(模型): 模型代表应用程序的数据和业务逻辑。它负责存储、检索、更新和处理数据,通常包括数据库、网络请求、文件操作等。模型部分与界面无关,它独立于视图和视图模型。
- View(视图): 视图是用户界面的可见部分,例如图形用户界面(GUI)中的各种元素、布局和控件。视图负责展示数据,并将用户的操作传递给视图模型进行处理。
- ViewModel(视图模型): 视图模型是连接模型和视图之间的桥梁,它负责将模型中的数据转化为视图可以显示的形式,并处理用户界面上的交互逻辑。视图模型通常包含与用户界面相关的逻辑,如命令、验证、数据转换等。
MVVM 的核心思想是实现 数据驱动 的编程,通过将界面逻辑与数据逻辑分离,可以更好地管理代码的复杂性,提高代码的可维护性和可测试性。以下是 MVVM 架构的工作流程:
- View 绑定: 视图模型将模型中的数据封装成可以被界面直接使用的形式,并将这些数据通过绑定机制绑定到视图上。绑定机制使得当数据发生变化时,视图会自动更新。
- 用户交互: 当用户与界面进行交互(比如点击按钮、输入文本等),交互事件会被传递到视图模型。
- 处理逻辑: 视图模型接收交互事件后,会根据事件类型执行相应的业务逻辑。这可能包括从模型获取数据、更新数据、进行验证等操作。
- 数据更新: 在视图模型中对数据进行操作后,数据可能会更新。这些更新的数据会通过绑定机制反映到界面上,保持界面与数据的同步。
- 反馈给用户: 如果有需要,视图模型可以生成反馈信息,例如显示错误消息、成功提示等,供用户查看。
MVVM 的好处包括:
分离关注点: 将界面逻辑、用户交互和数据处理分离,使得代码更加模块化和易于理解。
可测试性: 由于业务逻辑被封装在视图模型中,可以更容易地编写单元测试来验证逻辑的正确性。
可维护性: 不同部分的独立性使得对其中一个部分的修改不会影响其他部分,从而降低了引入 bug 的风险。
团队协作: MVVM 的分层结构使得不同团队成员可以同时工作在不同的部分,而不会相互干扰。
二、Vue中的MVVM架构
在Vue中,MVVM的概念得以直接体现:
- Model: 数据模型通常存放在Vue组件的data属性中。这些数据可以通过模板语法直接在视图中使用。Vue的响应式系统会自动追踪数据的变化,并在数据更新时自动更新相关的视图部分。
- View: Vue使用模板语法构建视图,你可以在模板中使用数据绑定、指令、事件处理等功能。模板将数据模型与实际的HTML表示连接起来,实现了数据和视图之间的绑定关系。
- ViewModel: 在Vue中,视图模型的角色由Vue实例扮演。Vue实例包含数据模型(data)、模板(template)以及定义的方法(methods)等。Vue实例管理着数据和视图之间的联系,负责将数据与视图绑定,并在数据变化时更新视图。
三、React中的MVVM架构
虽然React没有像Vue中明确称之为视图模型的概念,但它仍然遵循MVVM架构的基本思想:
- Model: 在React中,数据模型通常存储在组件的状态(state)中。组件的状态是可变的,当状态发生变化时,React会重新渲染相应的组件。
- View: React使用JSX(JavaScript XML)来描述界面,类似于模板语法,但更接近JavaScript。在JSX中,你可以将状态和属性映射到界面上的元素,并使用组件来构建复杂的用户界面。
- ViewModel: 在React中,你可以通过编写组件来管理视图和数据之间的联系。组件负责将状态映射到界面,并通过更新状态来触发界面的重新渲染。除了状态,你还可以在组件中定义处理用户交互的逻辑和其他方法。
四、总结
无论是Vue还是React,它们都秉持着MVVM架构的理念,通过将界面、数据和逻辑分离,以便更好地管理代码的复杂性,提高代码的可维护性和可测试性。虽然两者在一些概念和实现方式上存在差异,但它们共同致力于实现相同的目标。选择哪个框架取决于你的项目需求和个人偏好,但理解MVVM架构的核心思想将有助于你更好地设计和构建前端应用程序。无论你是Vue还是React的忠实粉丝,MVVM架构都将在你的前端旅程中扮演重要角色。
欢迎访问:天问博客
发布时间: 2023-08-29
最后更新: 2023-08-31
本文标题: 深入理解MVVM架构在Vue和React中的应用
本文链接: https://www.tiven.cn/p/caf81688/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!