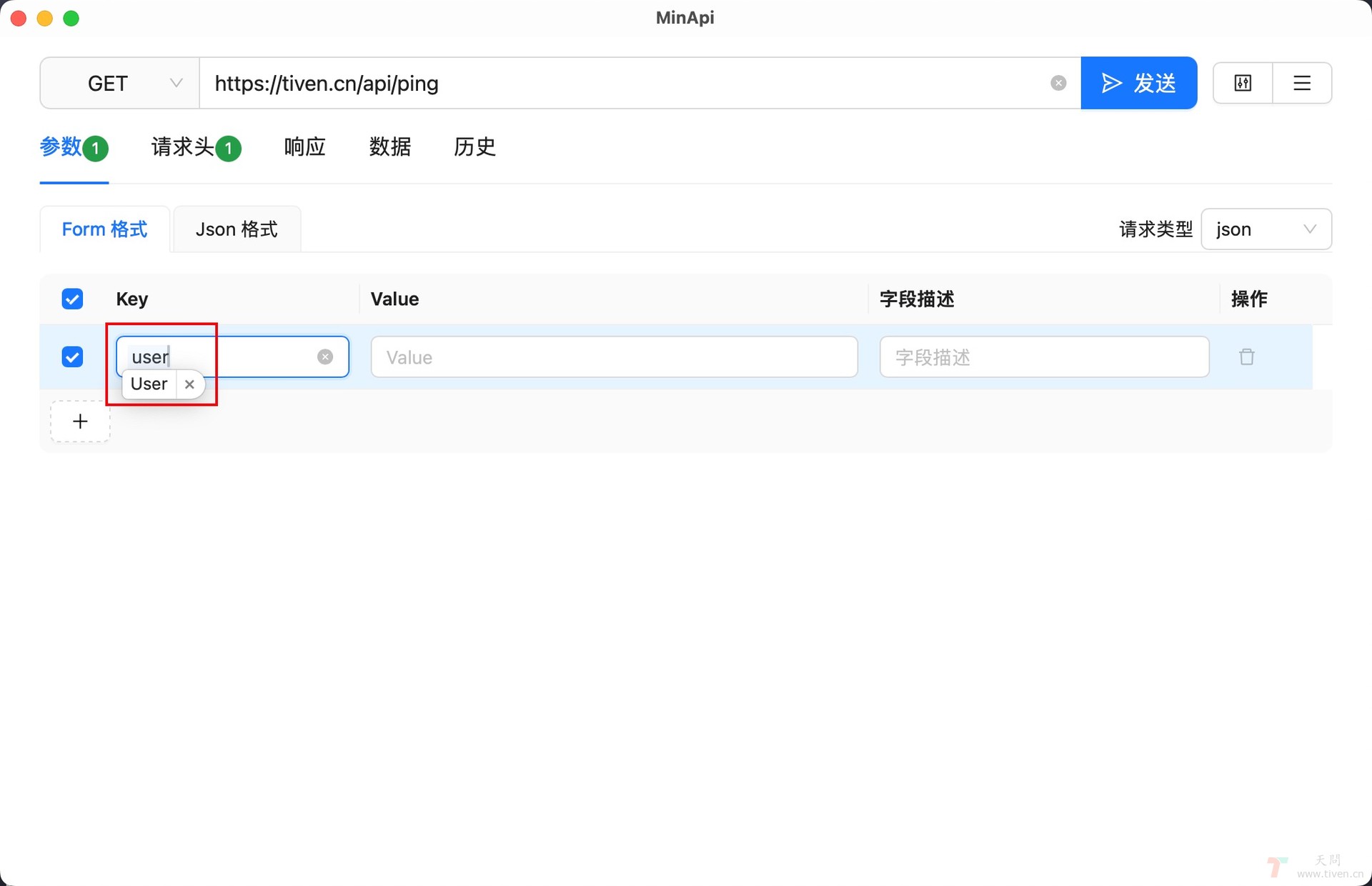
使用 Tauri + React 开发 MinApi(http api接口测试工具) 时,在 Mac 系统中遇到一个很奇怪的问题:在 input 输入框中输入内容时,如果输入的是全小写英文字母,会自动将首字母转换为大写,效果如下图所示。
问题定位
经过排查,得知 Tauri 在 Mac 系统中默认使用 Safari 的内核 WKWebView 作为渲染引擎,而 Safari 浏览器的一些 “人性化” 机制:如果输入框中输入的是全小写英文,会自动将首字母转换为大写。
因此,我只需要禁止这个默认的行为,即可解决这个问题。
解决方案
在 Antd Input 组件中添加 autoCapitalize 、spellCheck、autoComplete、autoCorrect 等属性就能完美解决首字母自动转大写的问题。
1 | |
参考文档:
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2024-09-21
最后更新: 2024-09-23
本文标题: Tauri 应用 input 输入自动大写问题定位解决
本文链接: https://www.tiven.cn/p/c81a08f9/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2024-09-21
最后更新: 2024-09-23
本文标题: Tauri 应用 input 输入自动大写问题定位解决
本文链接: https://www.tiven.cn/p/c81a08f9/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!