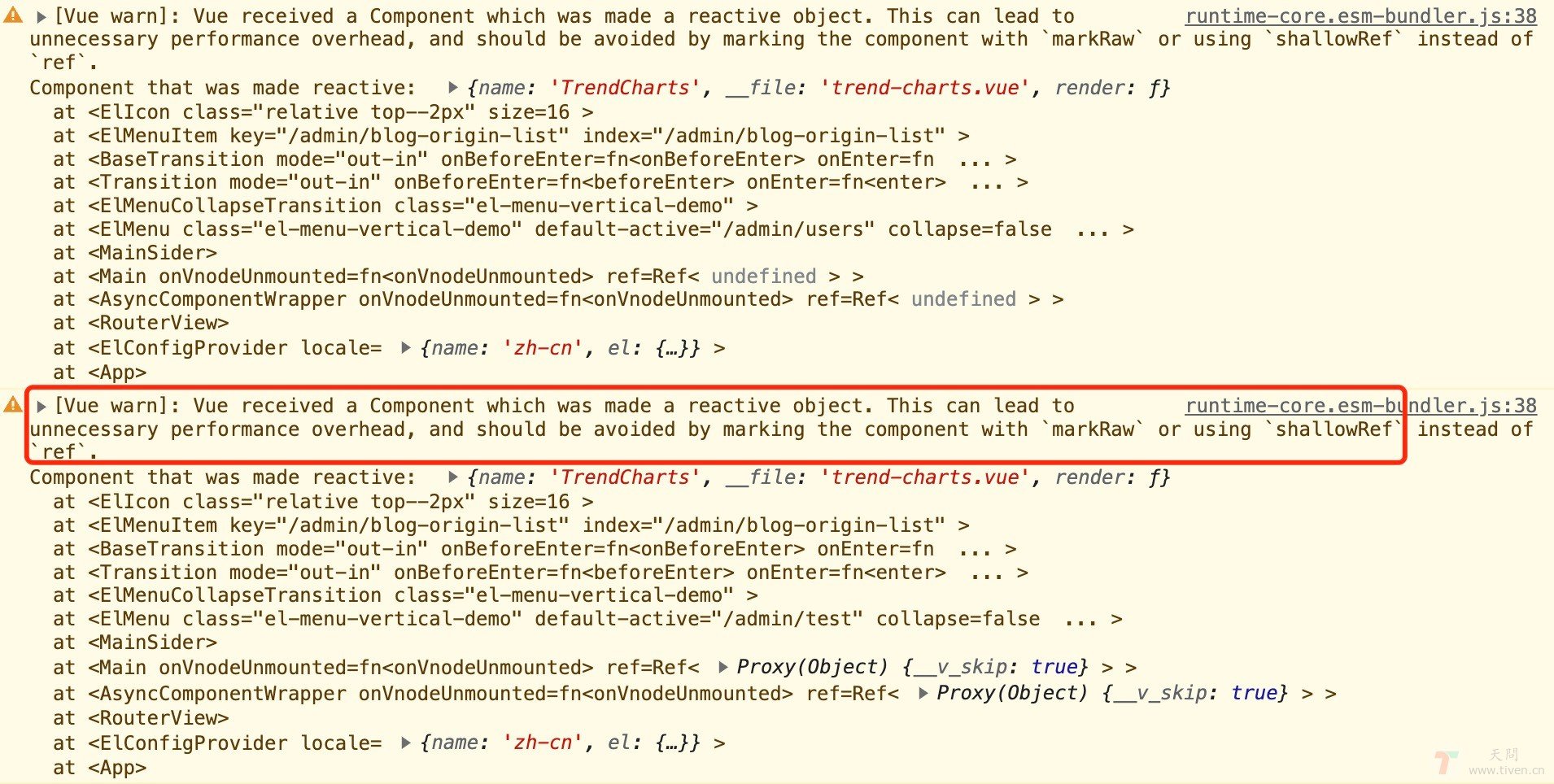
使用 Vue3 动态组件时,控制台出现警告:Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef instead of ref。
一、使用场景
使用 Vue3 + Element 搭建后台管理系统,左侧菜单栏有很多,于是把菜单配置到一个数组中,通过遍历渲染菜单。
1 | |
其中 icon 是导入的组件,在遍历中只能借助 Vue 提供的内置组件 <component> 进行渲染。
然后就出现了以上警告,虽然不影响正常渲染展示,但是看着不太友好,而且还提示有可能影响性能。
二、解决方案
使用 shallowRef 或 markRaw 把 icon 组件包裹一下,目的其实就是 解除被包裹组件的响应式,提高性能。
1 | |
三、拓展
使用 动态路由 的时候也会出现这种警告,解决方案同上。
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-08-09
最后更新: 2023-08-14
本文标题: Vue3动态组件警告 with `markRaw` or using `shallowRef` instead of `ref`
本文链接: https://www.tiven.cn/p/b5b584f2/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-08-09
最后更新: 2023-08-14
本文标题: Vue3动态组件警告 with `markRaw` or using `shallowRef` instead of `ref`
本文链接: https://www.tiven.cn/p/b5b584f2/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!