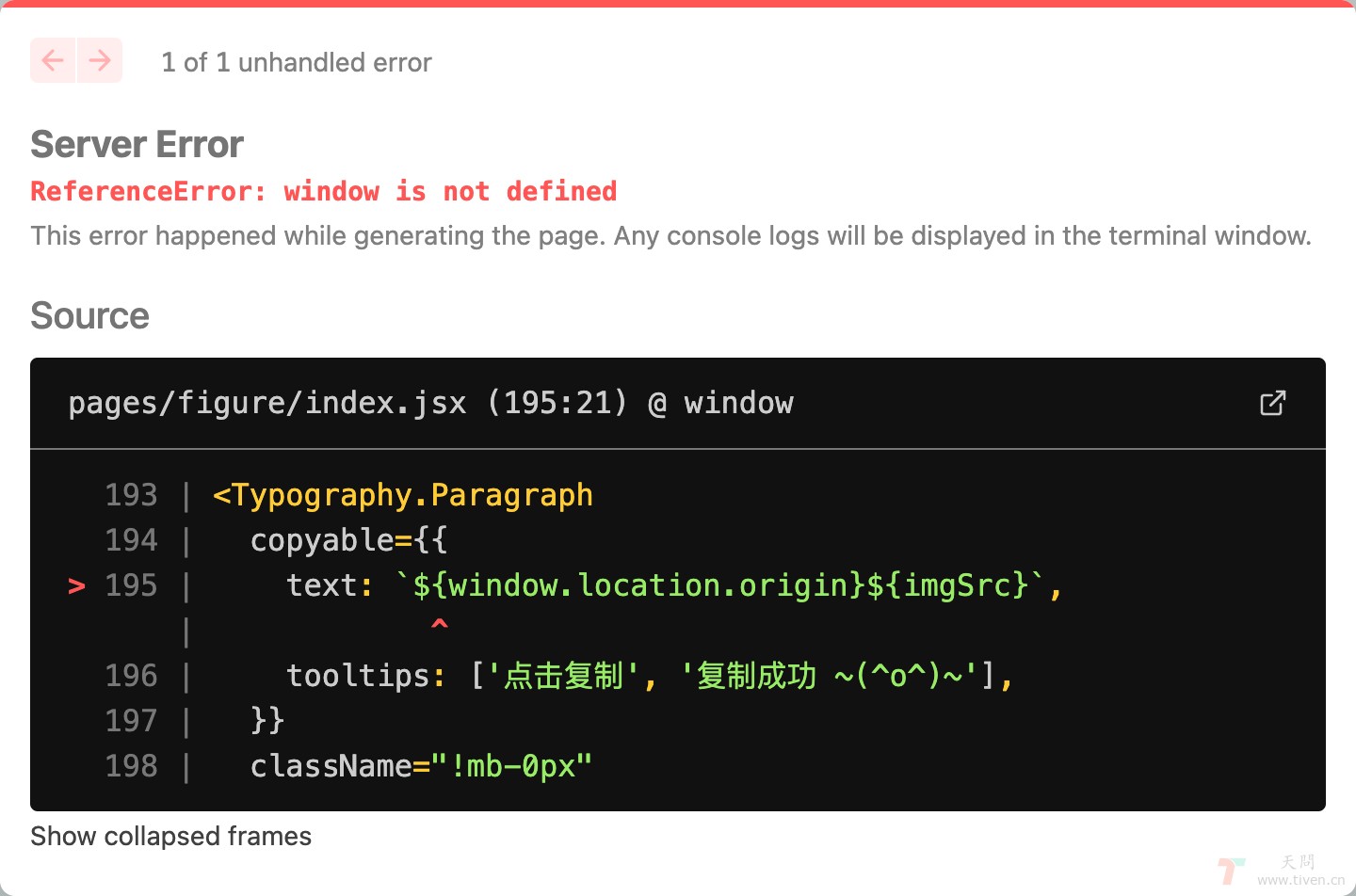
使用 nextjs 开发项目时,如果需要获取 window.location 对象时,会报错:ReferenceError: window is not defined,如下图:
完整报错
1 | |
根据 Server Error 错误可知,是在服务端渲染时报错,因为服务端没有 window 对象,所以会报错。
解决方法
使用 nextjs 提供的 useEffect 钩子函数,可以在客户端渲染时获取 window 对象,如下:
1 | |
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-11-12
最后更新: 2024-01-22
本文标题: nextjs 获取 window.location 报错
本文链接: https://www.tiven.cn/p/b00207d4/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-11-12
最后更新: 2024-01-22
本文标题: nextjs 获取 window.location 报错
本文链接: https://www.tiven.cn/p/b00207d4/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!