在做移动H5时,经常需要真机调试,但是手机端没有像Chrome控制台那样的开发者工具,对于network、console日志没办法查看,所以便有了今天的开发神器——vConsole。
vConsole介绍
vConsole是一个第三方插件工具,封装了浏览器的一系列调试信息,如:log日志、System、Network、Element、Storage、Cookie这是都是开发中时常要查看使用的信息。
安装使用
- npm 安装
1 | |
- npm 使用
1 | |
- CDN使用
1 | |
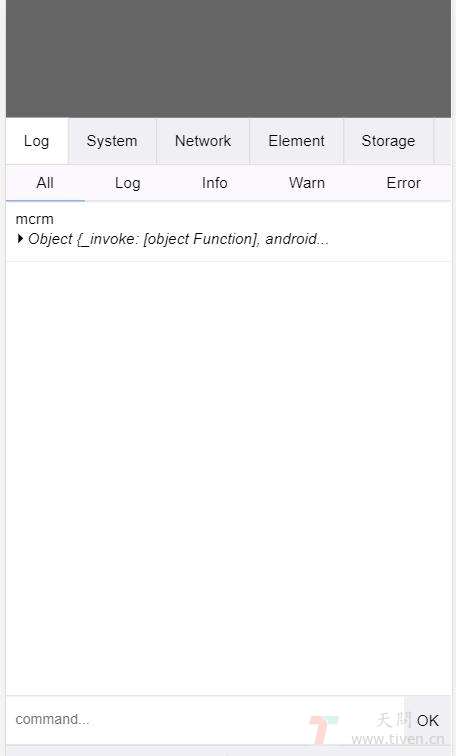
手机端展现
自从有了vConsole,移动H5开发调试变得SoEasy。
- 还有另一个类似的调试工具:eruda,可以根据喜好自行选择。
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2021-11-05
最后更新: 2023-07-17
本文标题: 移动H5调试神器vConsole
本文链接: https://www.tiven.cn/p/a570d170/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2021-11-05
最后更新: 2023-07-17
本文标题: 移动H5调试神器vConsole
本文链接: https://www.tiven.cn/p/a570d170/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!