Hexo默认主题landscape自带的tagcloud标签云不是太美观,于是在npm网站上搜索了一下,最终决定使用 hexo-tag-cloud 插件,使用了Canvas渲染,有3D效果,整体效果还是不错的。
安装插件
1 | |
使用
Hexo默认使用的是
ejs模板引擎,这里就以 ejs 为例。
找到
tagcloud.ejs文件,完整路径如下:hexo/themes/landscape/layout/_widget/tagcloud.ejs修改为以下内容:
1 | |
在
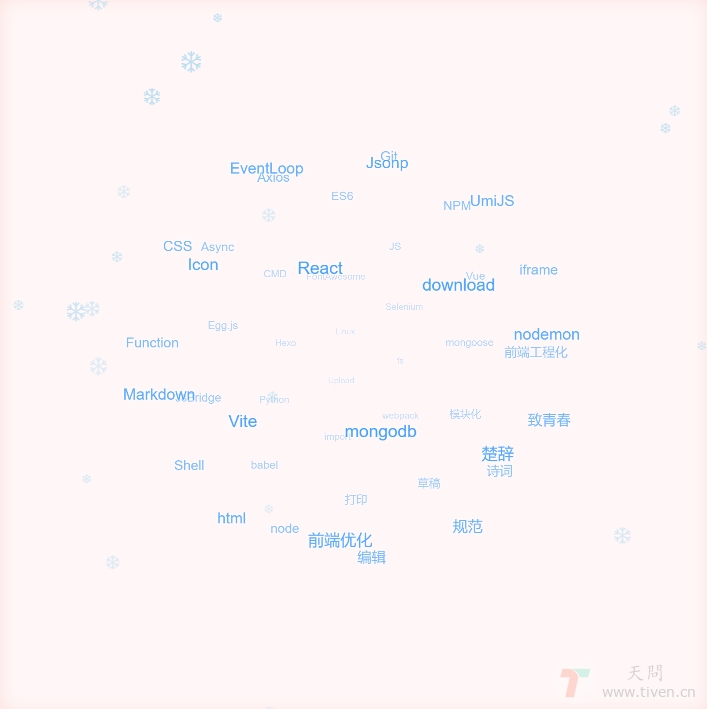
hexo/themes/landscape/source/js目录下新建tagcloud.js和tagcanvas.js文件,内容可以打开如下链接进行复制:整体展现如下图所示,具体交互效果可以浏览 本站 的标签云。
优化
原插件中Canvas设置的是固定宽高,虽然设置了 style="width:100%;",当屏幕宽度改变,Canvas大小看似也跟着改变了,但实际上内部width和height的值依然没有变化,这就导致展示的Canvas会被放大或缩小变糊,影响整体美观。所以在此基础上做了一点点优化。
tagcloud.js逻辑优化
1 | |
优化点
- Canvas的
width和height根据外层容器的宽度来设置。code:优化代码 1 - 使用
resize监听window屏幕的大小变化,动态设置Canvas宽高,重新渲染Canvas画布。code:优化代码 2 - 使用
debounce防抖函数,控制重新渲染Canvas的次数,提高整体性能。code:优化代码 3 - 用
document的DOMContentLoaded事件替换原来的window.onload事件,这样不用等待图片加载完毕再渲染Canvas,可以大大提升tagCloud的展示速度。code:优化代码 4
优化后的js文件:
温馨提示: 可以根据自己的主题来设置标签云中动画时间、文字大小、颜色、点击颜色、点击效果等等,具体参数如上所示code:配置参数 5。
参考文档:
欢迎访问:个人博客地址
本文作者: Tiven
发布时间: 2021-10-18
最后更新: 2023-07-17
本文标题: hexo-tag-cloud标签云使用与优化
本文链接: https://www.tiven.cn/p/8dbf2af/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2021-10-18
最后更新: 2023-07-17
本文标题: hexo-tag-cloud标签云使用与优化
本文链接: https://www.tiven.cn/p/8dbf2af/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!