前端面试中的疑难杂症——JS 中对象和属性的连续赋值问题。
一、经典面试题
1 | |
二、关键考点
- 值类型 vs 引用类型
1 | |
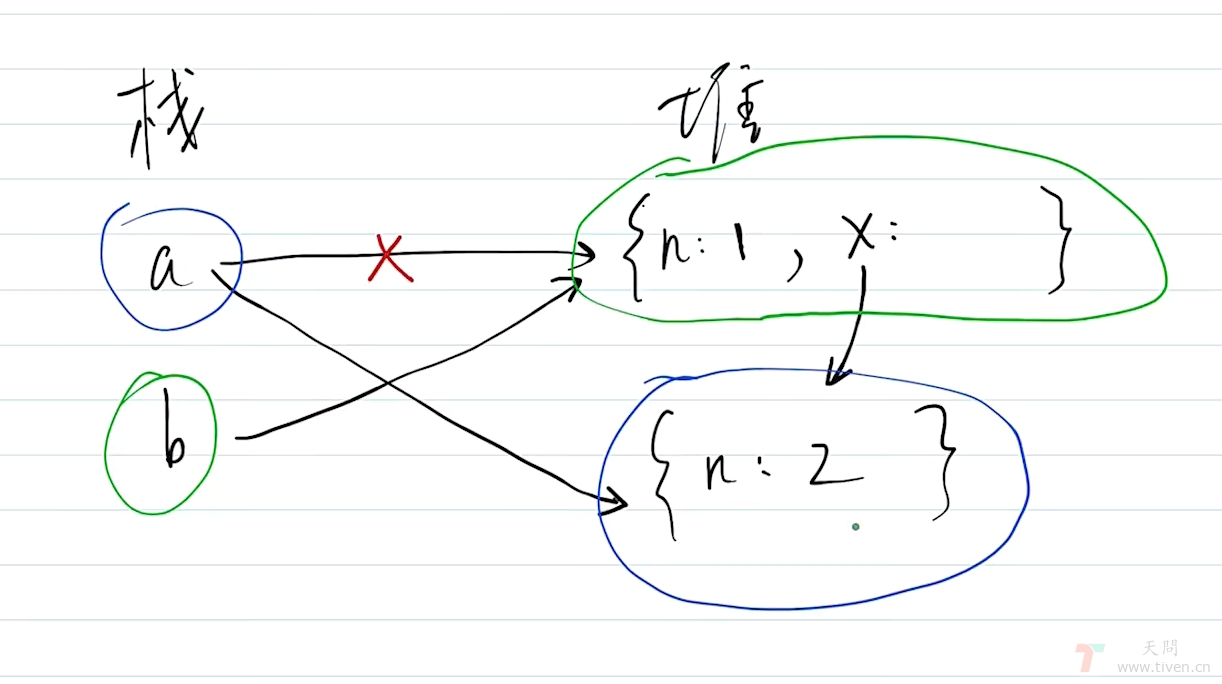
- 连续赋值,倒序执行
1 | |
- a.x 比 赋值(=) 的优先级高
值类型赋值:
1 | |
引用类型赋值:
1 | |
三、输出
1 | |
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2022-12-07
最后更新: 2024-01-12
本文标题: JS中对象和属性的连续赋值
本文链接: https://www.tiven.cn/p/4f221238/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2022-12-07
最后更新: 2024-01-12
本文标题: JS中对象和属性的连续赋值
本文链接: https://www.tiven.cn/p/4f221238/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!