HTTP/2.0在2015年就已经正式发布了,但是现在大部分网站还在使用HTTP/1.1协议。具体怎么查看网站采用的是HTTP/1.1,还是HTTP/2.0呢,本篇就介绍几种检测HTTP协议版本的方法。
所有的操作都是基于
Chrome浏览器,以本站 tiven.cn 为例。
一、Network中查看Headers
步骤:
- 在Chrome浏览器打开要检测的网站链接
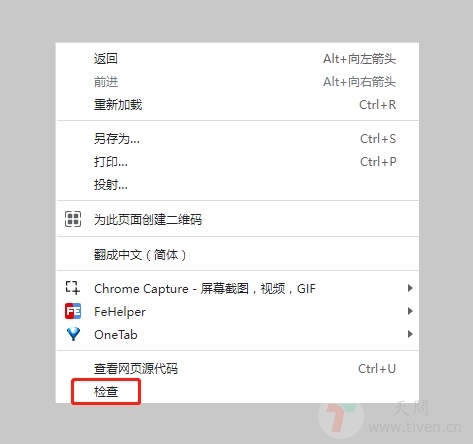
- 点击鼠标右键,打开右键菜单,如下图。选择
检查选项打开开发者工具,或者使用快捷键Ctrl+Shift+C - 打开
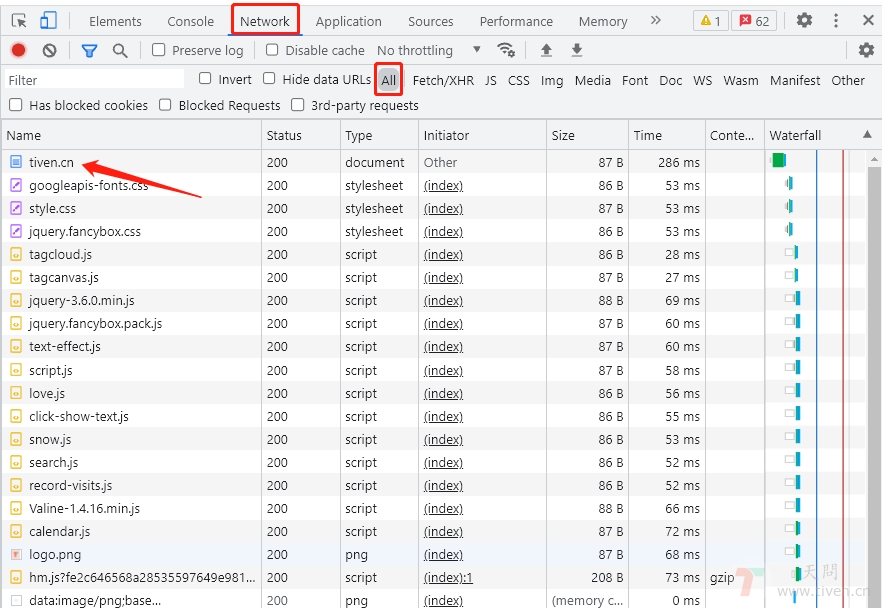
Network选项栏,选中All,刷新页面,点击下方第一个,如图: - 找到
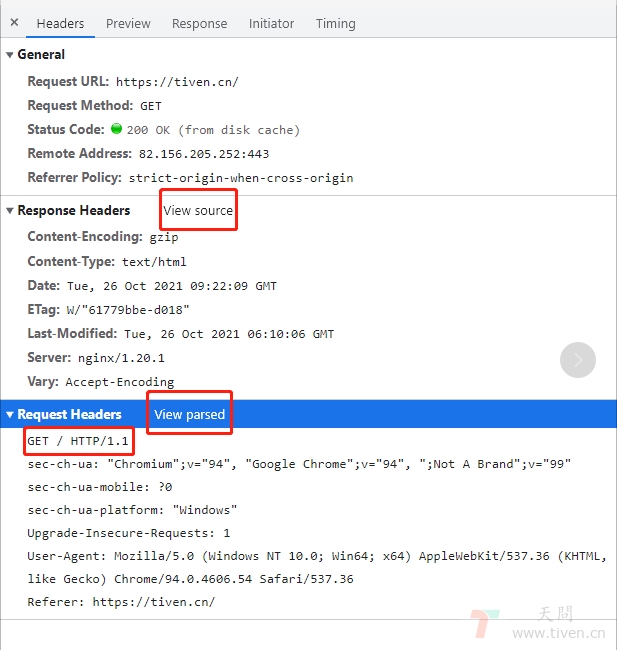
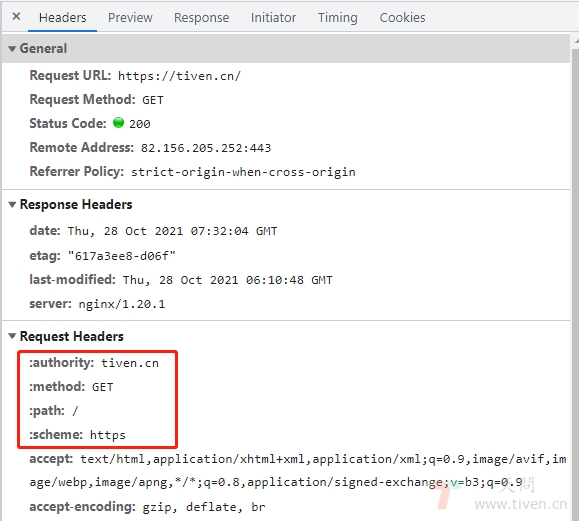
Request Headers,点击后边的View source,就能看到当前网站的HTTP协议版本。
HTTP/1.1版本,如下图所示:HTTP/2.0版本,如下图所示:
二、chrome.loadTimes 方法
在浏览器控制台console下输入以下代码并执行:
1 | |
HTTP/1.1版本输出:
1 | |
HTTP/2.0版本输出:
1 | |
结果很明显,npnNegotiatedProtocol字段就是当前网站采用的协议版本,h2就代表http/2.0。
三、在线工具检测:
HTTP2在线检测工具:地址
输入网站地址,检测结果如下,操作很简单,这里不再赘述。
四、Chrome浏览器插件检测:
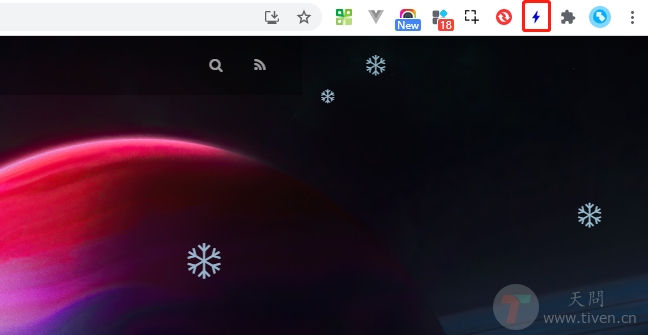
在chrome网上应用店/ 拓展程序 下载 HTTP/2 and SPDY indicator 插件,安装成功后,浏览开启HTTP2的网站,右上角会显示蓝色的闪电,如下图所示,没有开启的则显示灰色的。
欢迎访问:个人博客地址
本文作者: Tiven
发布时间: 2021-10-26
最后更新: 2023-07-17
本文标题: HTTP协议版本检测
本文链接: https://www.tiven.cn/p/34b7ce97/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2021-10-26
最后更新: 2023-07-17
本文标题: HTTP协议版本检测
本文链接: https://www.tiven.cn/p/34b7ce97/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!